Costruzione di un layout
É il processo di combinazioni di parti o elementi diversi per



CHI
SIAMO.
In design,
thinking
wrong
is right.
Siamo due studentesse
dell'Accademia di Belle arti,
appassionate di design.
Il nostro sito web, messo a
disposizione per tutti, spiega
i fondamenti della grafica
editoriale e web.
Troverai piccole nozioni su tutti
gli argomenti, con esempi.
RERAI
Costruzione di un layout
É il processo di combinazioni di parti o elementi diversi per
Anatomia del carattere
Imparare a conoscere la struttura delle lettere è fondamentale per capire le differenze e i tratti comuni dei caratteri tipografici.
La Font
Il contenuto e lo scopo della grafica costituiscono i fattori
Gestire un testo
La disposizione degli parti o elementi diversi su una pagina stampata, su una pagina web, in una schermata televisiva e un progetto 3D
deve tener conto di spaziatura, organizzazione visiva, stile, dimensione e formato del lavoro finito.
Le tecniche di stampa
Le diverse tecniche di stampa.
Il colore
Differenza tra i colori RGB e CMYK

| Nello stabilire i margini di una pagina, bisogna considerare il tipo di pubblicazione: nelle brossure i margini tendono a essere ridotti per mantenere basso i numeri delle pagine e contenere i costi, mentre le pubblicazioni ricche di immagini hanno spesso margini e spazi bianchi più ampi. | In questo caso a pesare maggiormente sono le considerazioni economiche: brochure proporzionali e strumenti di vendita in genere hanno budget più ampi rispetto a pubblicazioni scientifiche o di narrativa. |





LE
GRIGLIE.
Griglie,
colonne e
margini.
COSE DA
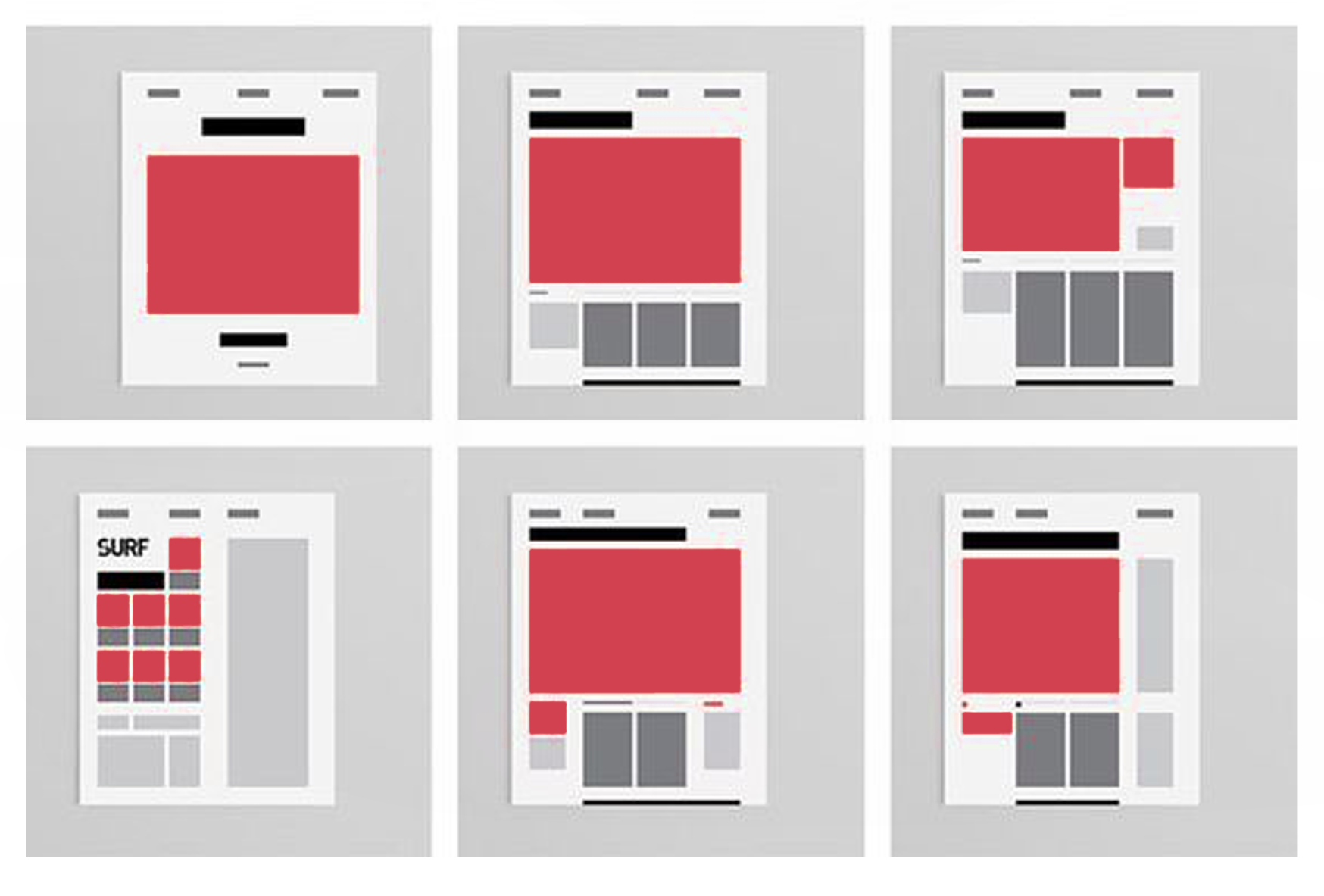
L'organizzazione di una pagina prevede lo sviluppo di una griglia (o gabbia) all'interno della quale posizioneremo gli elementi. La griglia consente la creazione di colonne, margini, aree per il testo e per le immagini. Una griglia ben progettata consente un certo grado di flessibilità al layout delle singole pagine, ma allo stesso tempo funziona come linea guida che conferisce coerenza visiva all'interno del lavoro questo è fondamentale in ogni tipo di progetto editoriale, ma vale anche per i siti web.
Sovrapponendo la suddivisione in colonne verticali con righe orizzontali si ottiene la GRIGLIA DI IMPAGINAZIONE , per collocare in modo geometrico ed armonico gli elementi grafici (testo, immagini, grafici).
RICORDARE:




| Esistono due categorie principali di layout:simmetrico e asimmetrico. Il layout simmetrico segue uno stile più tradizionale in cui il progetto si sviluppa intorno ad un asse centrale. Questa tipologia ha origine nei primi libri stampati e deriva dal layout dei manoscritti medievali. Il layout asimmetrico non è centrato, è dinamico e legato al modernismo del XX secolo e legato al design del contemporaneo. | Oggi i grafici usano spesso integrare i due stili. È importante capire i due stili e i rispettivi contesti per poterne valutare l'uso in modo consapevole. Il modo migliore per acquistare flessibilità è conoscere più a fondo possibile le differenze dei due stili e le loro regole, in modo da poterne sfrutttare le potenzialità nella creazione di layout originali ed equilibrati. |


ALDO
NOVARESE
"Non esistono
carattri brutti,
ma solo caratteri
mal utilizzati."
Aldo Novarese è stato sicuramente il disegnatore di caratteri più prolifico che l’Italia abbia visto nel secolo scorso. Durante la sua carriera durata oltre 50 anni ha disegnato più di 70 caratteri, che hanno contribuito allo stile del panorama visivo internazionale tra gli anni ’50 e ’90. Novarese è stato poco utilizzato dai grafici professionisti, dalle agenzie e dagli studi tipografici, ma è radicato profondamente nella società e nella vita quotidiana degli italiani.

LA
CLASSIFICA-
ZIONE
DEI CARATTERI
Nel 1957 Aldo Novarese si dedicò ad una sua classificazione dei caratteri tipografici basata sugli stili,
ispirata a quella di Maximilien Vox del 1955.
Attraverso questa classificazione, è possibile riconoscere i
caratteri suddividendoli in dieci famiglie, secondo la caratterizzazione storica, estetica e stilistica.

 LAPIDARI
LAPIDARI
 EGIZI
EGIZI
 MEDIEVALI
MEDIEVALI
 LINEARI
LINEARI
 VENEZIANI
VENEZIANI
 SCRITTI
SCRITTI
 TRANSIZIONALI
TRANSIZIONALI
 ORNATI
ORNATI
 BODONIANI
BODONIANI
 FANTASIA
FANTASIA

L'ANATOMIA DEL
CARATTERE


 APICE
APICE
 ASTA OBLIQUA
ASTA OBLIQUA
 BARRA
BARRA

 ASCENDENTE
ASCENDENTE

 ORECCHIO
ORECCHIO
 COLLO
COLLO
 CAPPIO
CAPPIO

 GRAZIA
GRAZIA

 VERTICE
VERTICE
 RACCORDO
RACCORDO

 OCCHIELLO
OCCHIELLO
 PANCIA
PANCIA
 SPERONE
SPERONE

 ASTA VERTICALE
ASTA VERTICALE
 BRACCIO
BRACCIO
 CODA O GAMBA
CODA O GAMBA

 CASSA
CASSA
 CODA
CODA